👩🏻💻 Project Overview
PROBLEM
This project aimed to meet customer demands for the convenience of trying on jewellery at home or seeking an alternative when in-store experiences were unavailable, due to either personal preference or unexpected regulatory changes.
The challenge was how to seamlessly integrate the in-store experience digitally.
My initial research revealed a significant interest in visualizing how jewellery would look in real life.
To meet this need, I integrated an intuitive virtual try-on feature that was compatible across all devices. Additionally, three features were designed and implemented to bridge the gap between the physical retail environment and the digital realm, enhancing user engagement and satisfaction.
SOLUTION
✍️ Design Process

💻 Secondary Research
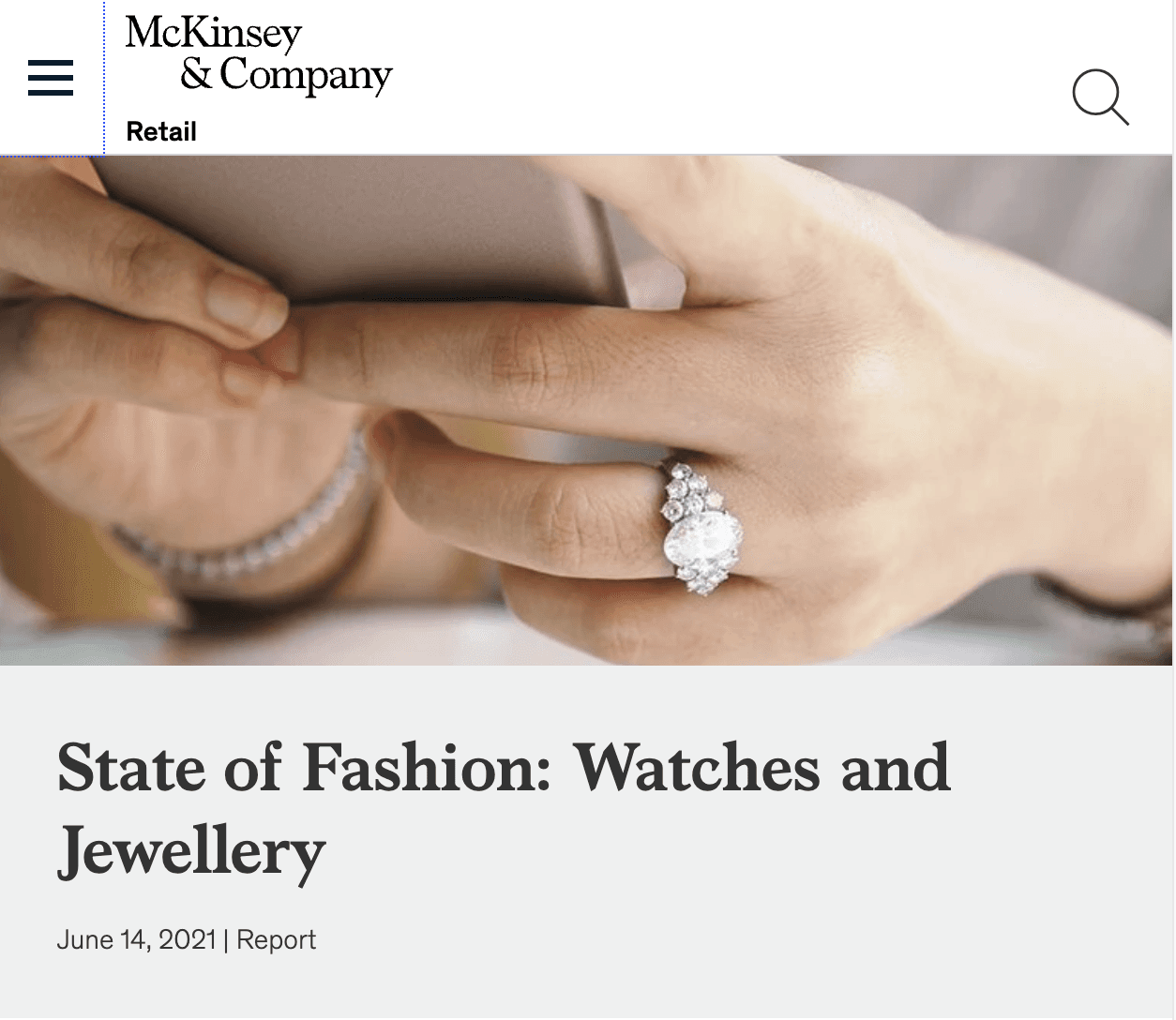
To start off, I conducted secondary research online to understand current jewellery market pain points and struggles, both online and in-store.
Shift business online is needed for luxury industry's digital growth.
The COVID-19 pandemic exposed weakness in online sales accounted for just 13% for fine jewellery. The McKinsey study predicts that online fine jewellery sales will climb to 21% of the global market by 2025. To capture this opportunity, retailers and e-commerce companies should strategize on how to effectively attract and engage online customers.
Customers are seeking digitally enhanced yet human-centered experiences.
🔍 Primary Research
To learn more about the user needs, I conducted an interview with six participants (two males and four females) whose ages ranged from 20 to 45. The interview was semi-structured, with pre-defined questions and open-ended questions to discover the pros and cons of both in-store and online shopping experiences for purchasing jewellery.
Interview Results

For in-store experience:
✅ Out of six participants, five preferred to purchase jewellery in-store because they had the opportunity to try on and visually examine the pieces (5 out of 6).
💬 Additionally, participants were drawn to the in-store shopping experience due to the personalized assistance (3 out of 6) and comprehensive information provided by the sales associates (3 out of 6).

For online experience:
✅ Participants praised the online platforms for its intuitive pricing (5 out of 6), and convenient purchasing experience (4 out of 6).
💬 One participant also highlighted the importance of supporting small businesses online (1 out of 6).

🤔 Ideation
Ideate solutions:
After several rounds of sketches and ideation, three features were designed in order to address the problem.

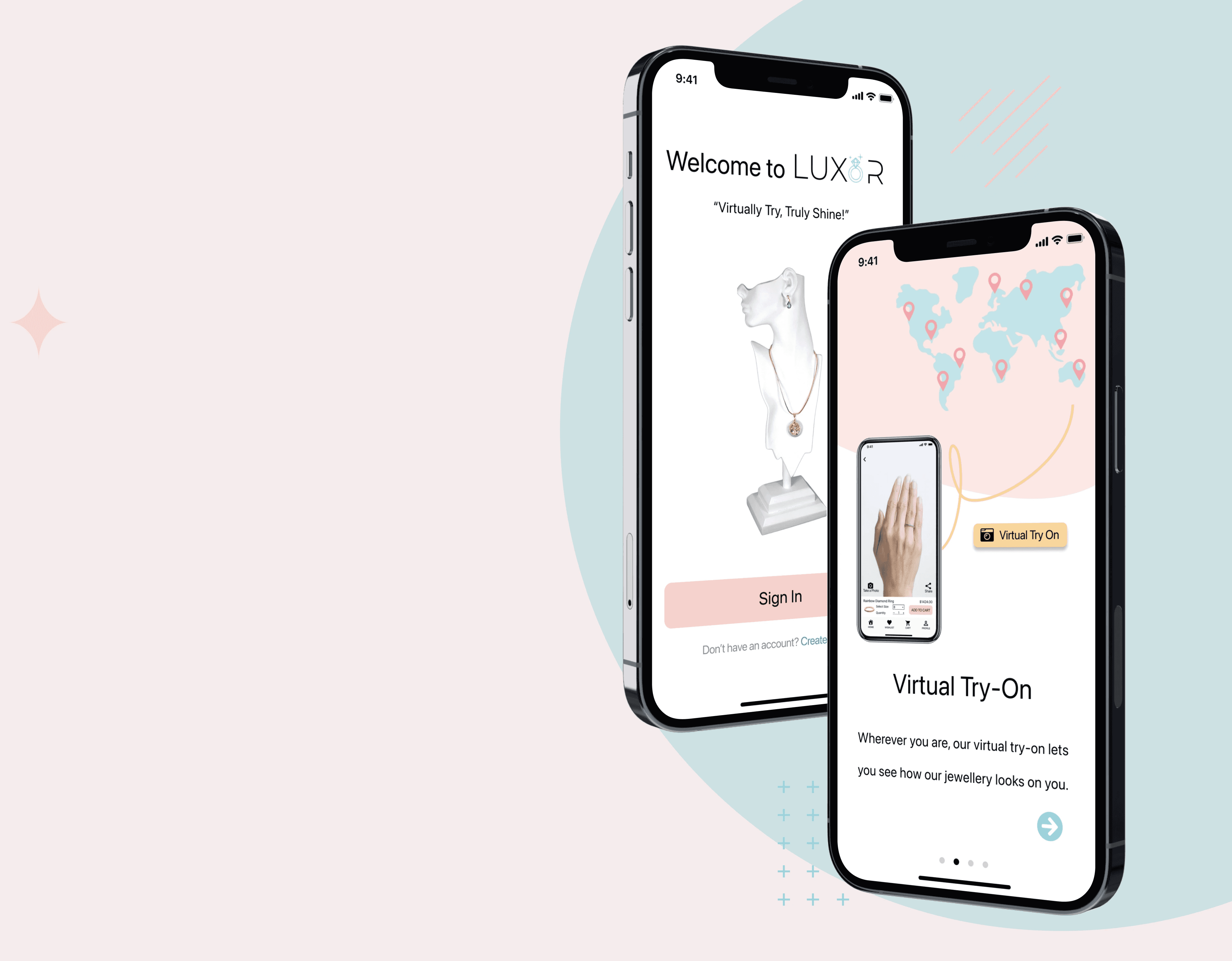
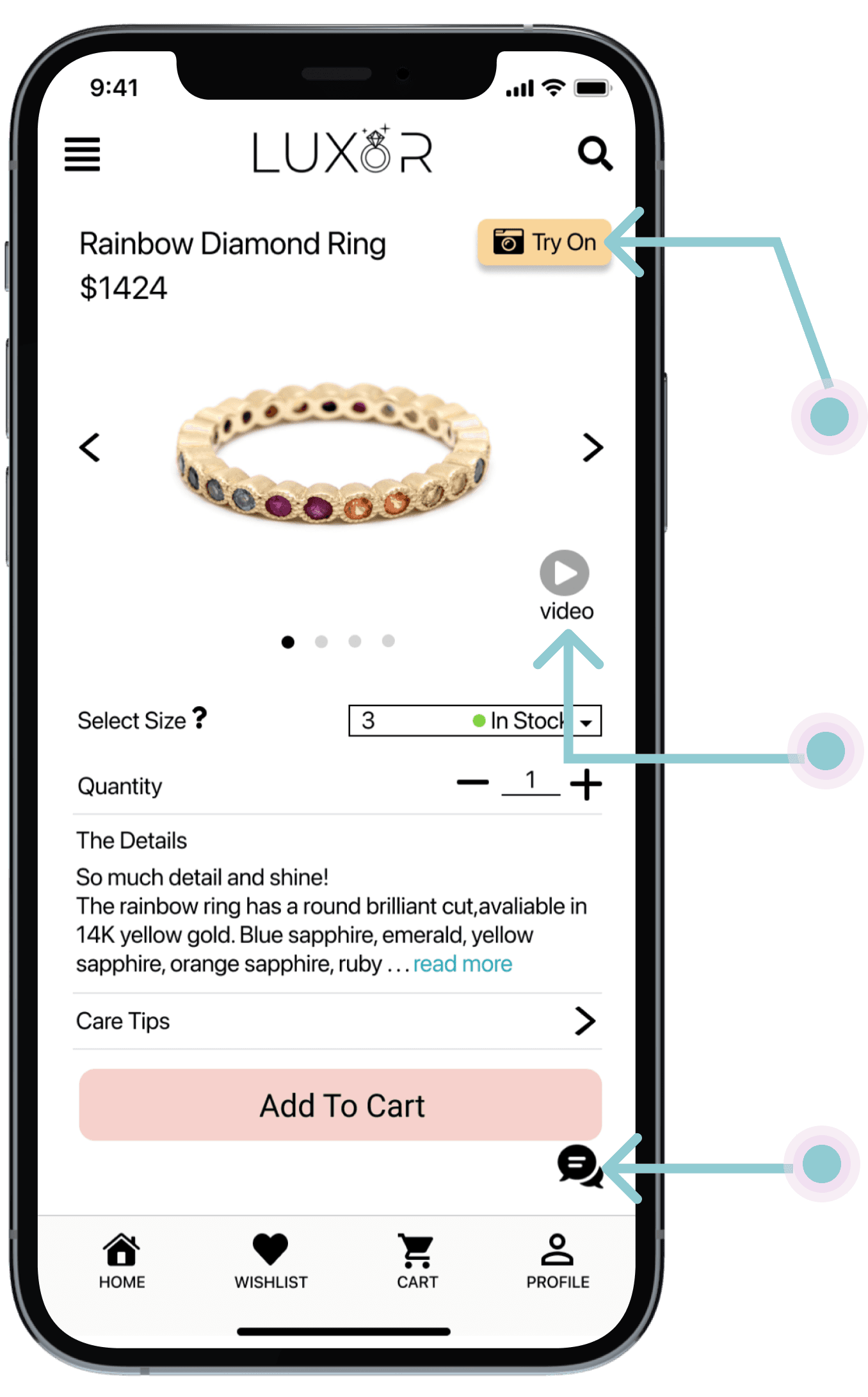
Virtual try-on tool:
Every product page features a virtual try-on tool, allowing customers to try on jewellery for at-home convenience or when in-store trials are limited. Users can click the 'try-on' button to see the jewellery piece on through AR or upload a photo for a virtual try-on experience.

Item description video:
Each product description page includes a item description video, providing an immersive showcase of the details of the item.

Online sales assistant:
An online sales assistant is there to provide product information and real-time support, accessible via a button in the bottom right corner for real-time assistance.

✨ Test
Iterative testing and improvements based on user feedback have significantly enhanced the usability and aesthetics of mobile and web user interfaces.
After creating mobile and web UI mockups with a primary focus on the 3 key concepts/features mentioned above, a simple user feedback session was conducted for further iteration and refinement of the design.
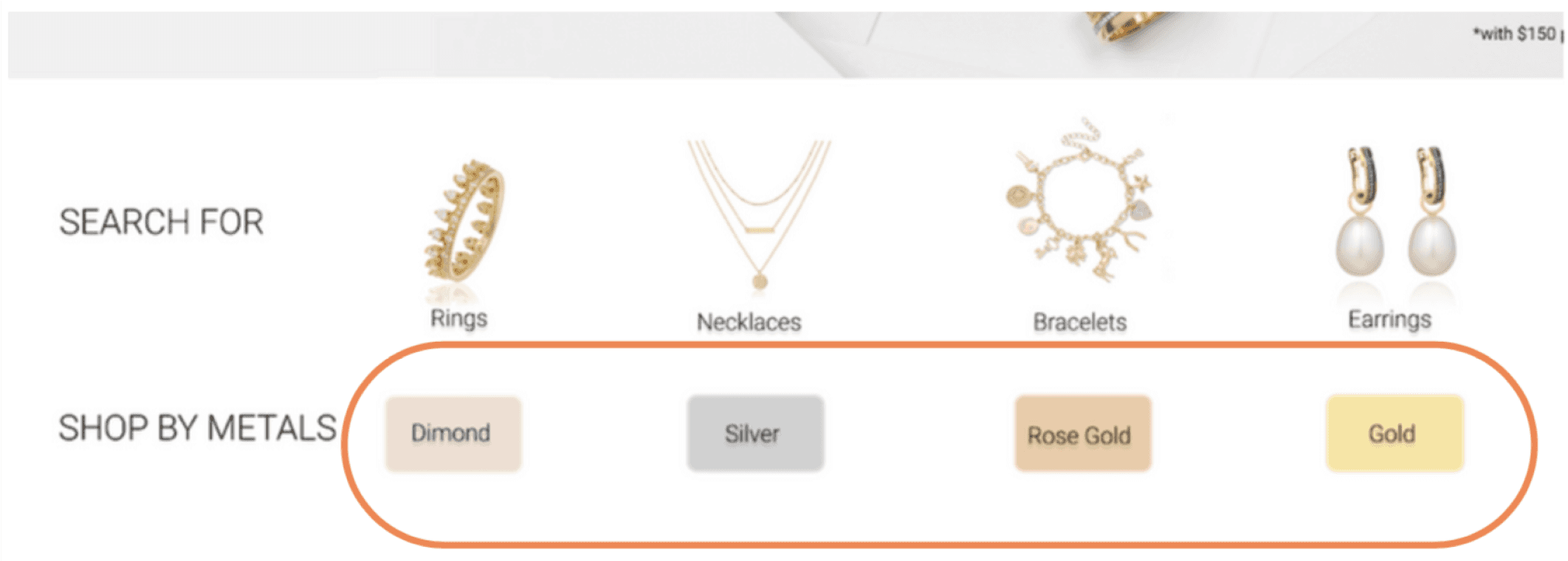
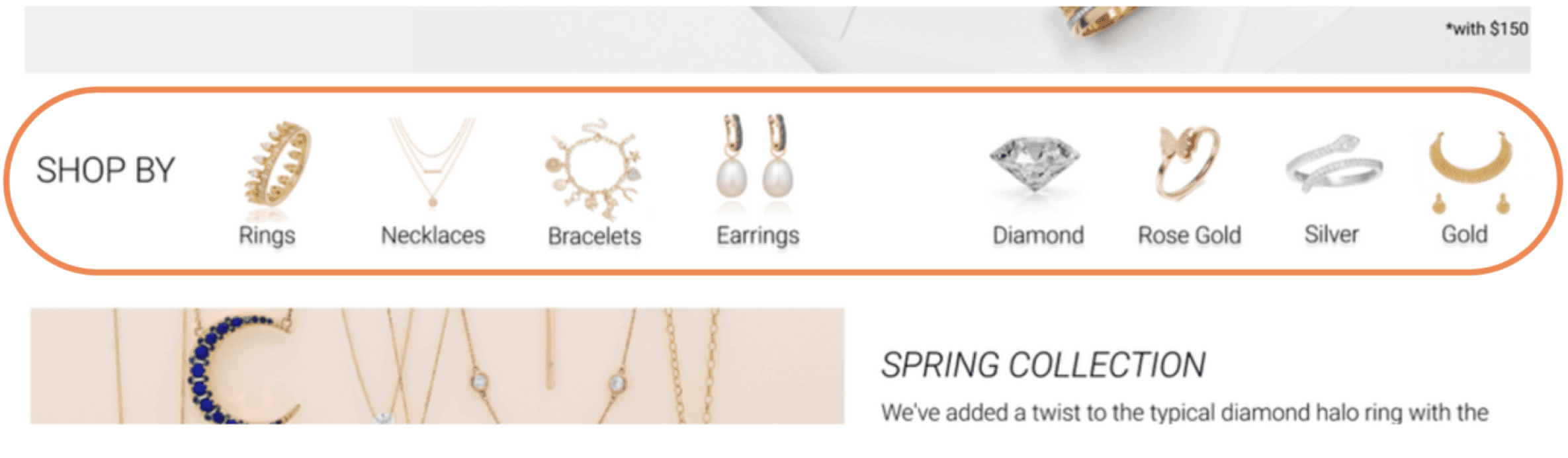
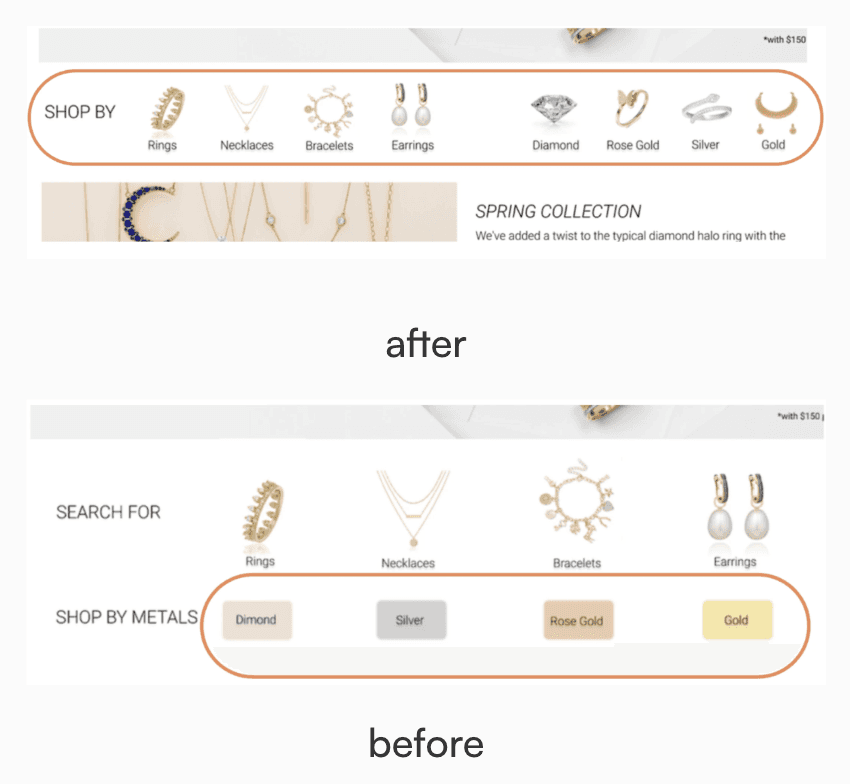
This test primarily focused on evaluating the UI design and overall aesthetics. Three major changes have been made after the test.


🎨 Design Solutions
3 features were developed to seamlessly connect physical and digital shopping experiences, enhancing customer engagement and helping retailers adapt to the changing retail landscape.
Feature 1: Virtual try-on tool


Step 1:
The user clicks the “try this ring on virtually” button from the product page.

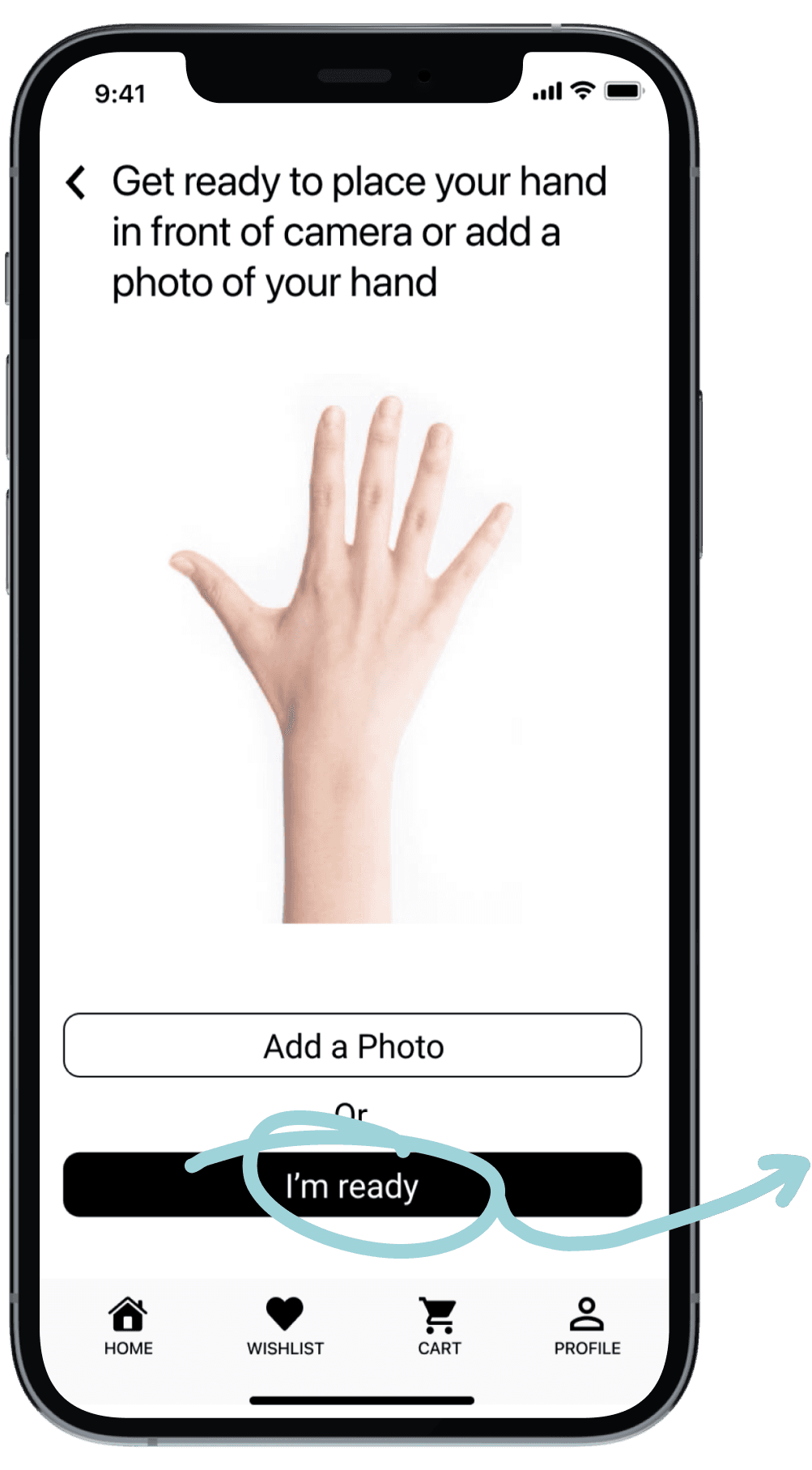
Step 2:
An instruction is displayed asking the user to upload a photo of their hand or turn on the camera.

Step 3:
The user can take a picture with the product on or send a picture to someone. The user can add the item to the cart while virtually trying it on.
Feature 2: Virtual sales associate


Step 1:
The user can get immediate help from a real sales associate by clicking the customer support icon located at the bottom right corner of every webpage.

Step 2:
A knowledgeable sales associate will provide real-time assistance to the user.
Feature 3: item description video


Step 1:
Every product page displays comprehensive information about an item. The user can get an even deeper understanding of the product by clicking on the product video.

Step 2:
A jewellery expert will present a descriptive video about the product, offering information similar to what a customer would receive from an in-store salesperson.
🙌 Project Reflection
Designing outside comfort zone.
Working on this project has expanded my understanding of the limitations surrounding online jewellery shopping experience. Finding the right features that solved the users problem was challenging, but this project helped me get out of my comfort zone & challenge myself to deliver user centric solutions.
More support and testing.
It would be awesome to get some help with the actual virtual reality implementation. And there are still a lot of inputs & features that could be added with further testing and identifying the problem with the help of more user data.