👩🏻💻 Project Overview
BACKGROUND
Every year Canada’s Energy Regulator publishes one of their flagship publication - Canada’s Energy Future Report.
Canada’s Energy Future is a series of reports that analyze and provide data on all provinces and territories, and all energy commodities. For the past few years, it has been launched digitally in both PDF and the web format.
After the previous product launch, web traffic analysis showed a high number of PDF report downloads but low page views, suggesting that visitors were either not engaged or found the content challenging to navigate.

The research was then focused on uncovering the reason for user abandonment, identifying existing navigation challenges, and exploring effective design solutions for content-heavy web pages.
Usability studies revealed that users struggled with navigating and locating information on content-heavy pages, and they preferred a linear and hierarchical design.
PROBLEM
SOLUTION
✍️ Design Process

🔍 Secondary Research
To start off, I conducted a competitive analysis of two leading organizations in the energy sector that publish similar reports in both PDF and HTML formats.
✍️ Research Planning
Building on the insights from my preliminary research, I scheduled a stakeholder interviews by reaching out to stakeholders and product owners, who are also the content creators of the EF report, to discuss my proposed approach for testing and to gather more information about the upcoming publication.
Gather requirements & define research scope
After presenting the initial study plan focused on usability, the stakeholders were keen to hear what users thought about the content. So, I added a few introductory questions to satisfy their curiosity but made sure it didn't shift our main aim of assessing usability.
💻 Usability Testing
Refine the research plan with a focused objective
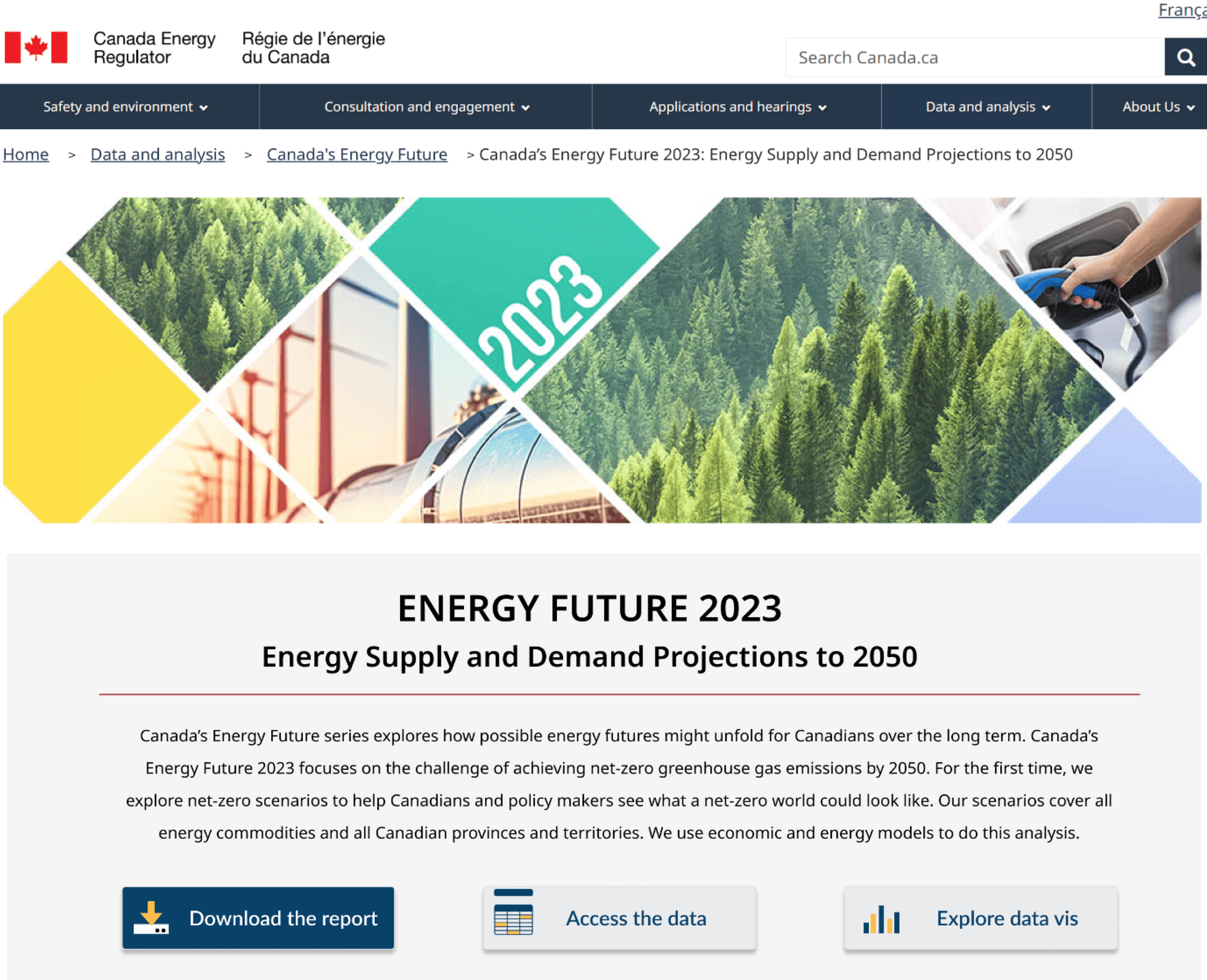
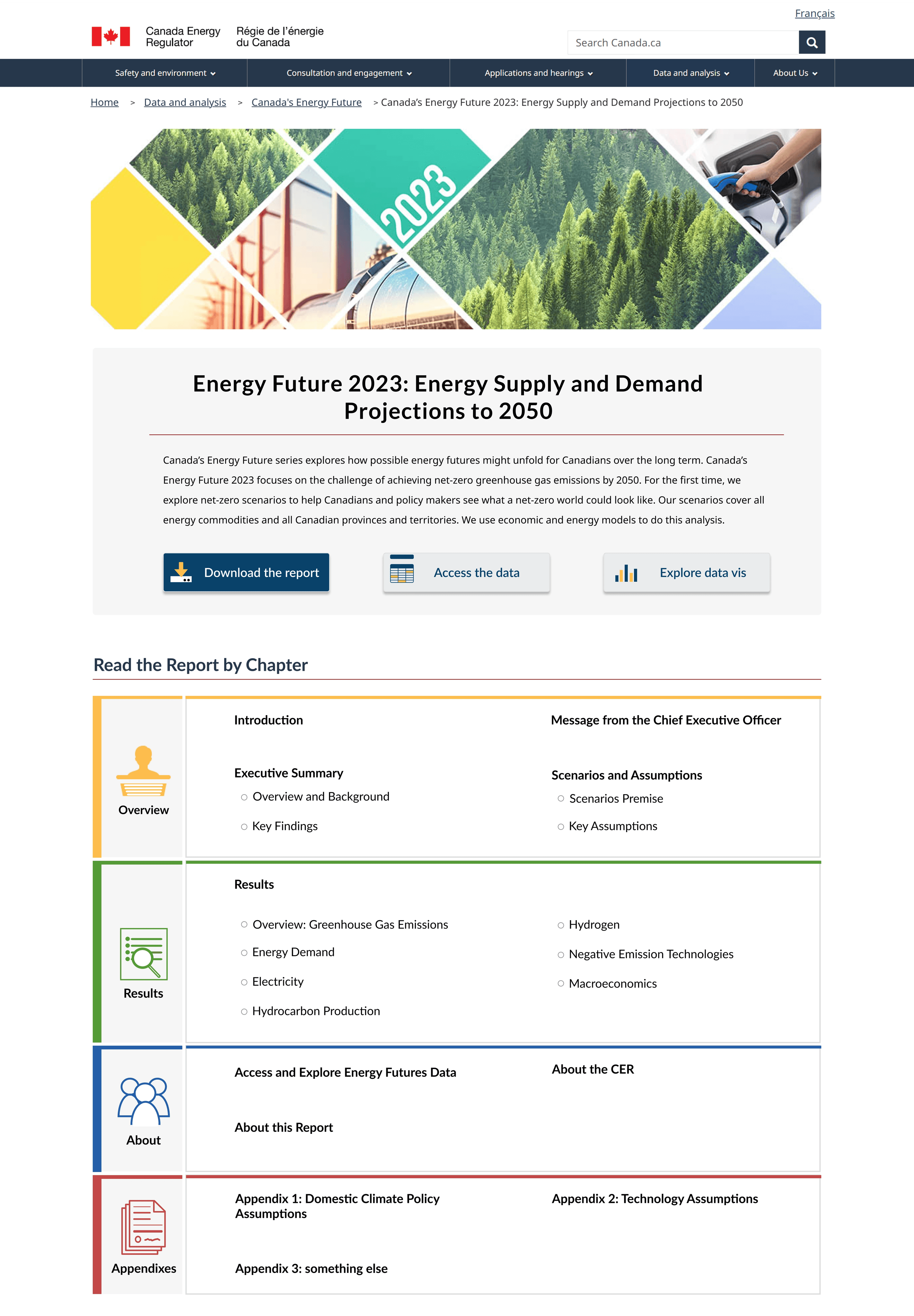
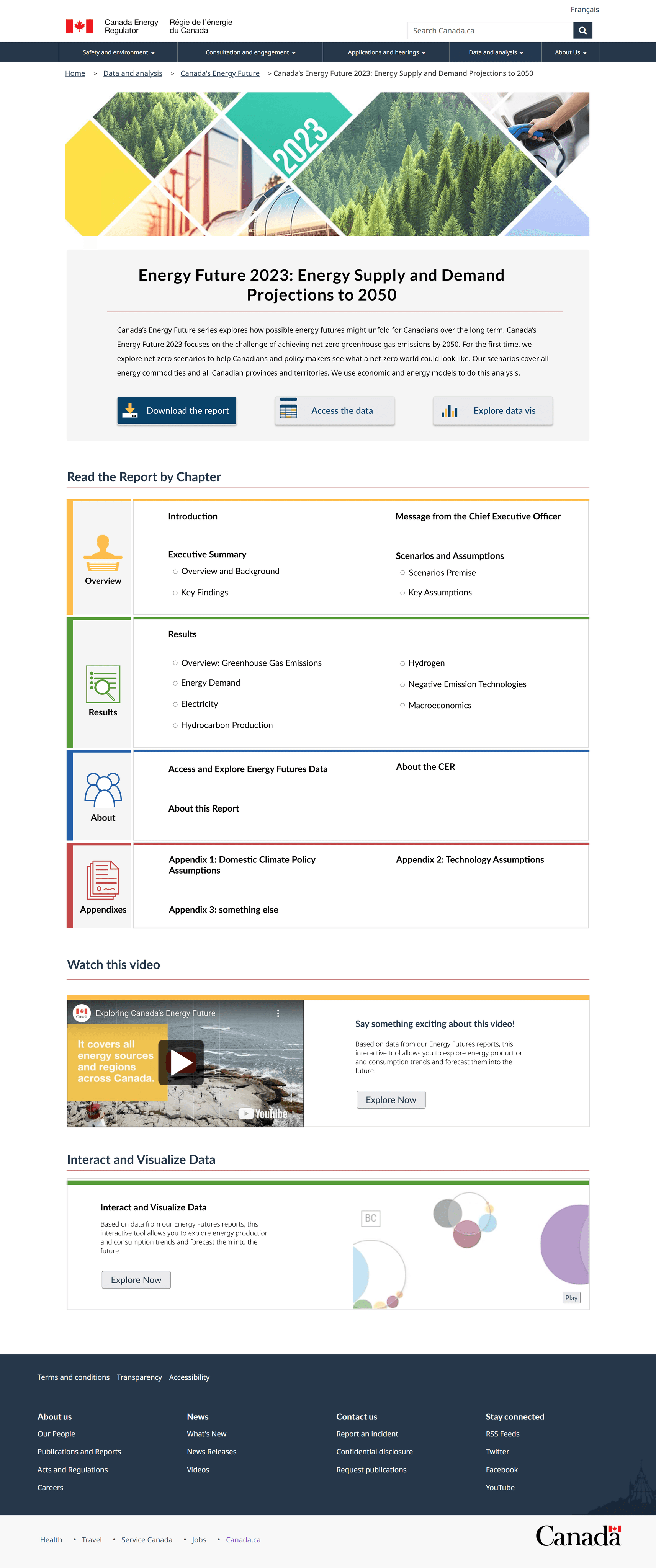
Leveraging insights from these engagements, the team agreed to conduct usability testing focused on navigation and readability for the 2021 version of the Energy Futures landing page and its child pages.
One Example of a Usability Task
Goal: content findability (via buttons, headers, layout, etc.)
Topics: Macroeconomics
Scenario: You are looking for the results of the EF2021 projections with a primary interest in how economics plays a role and how it will influence future trends for the energy future system.
Question: Can you please show me how you would find information on macroeconomics from this landing page?

✨ Key Insights
Following the study, I transcribed, coded, and analyzed the interview data, identifying several critical issues. Here are the top 3 pain points that need immediate prioritization for a design solution:
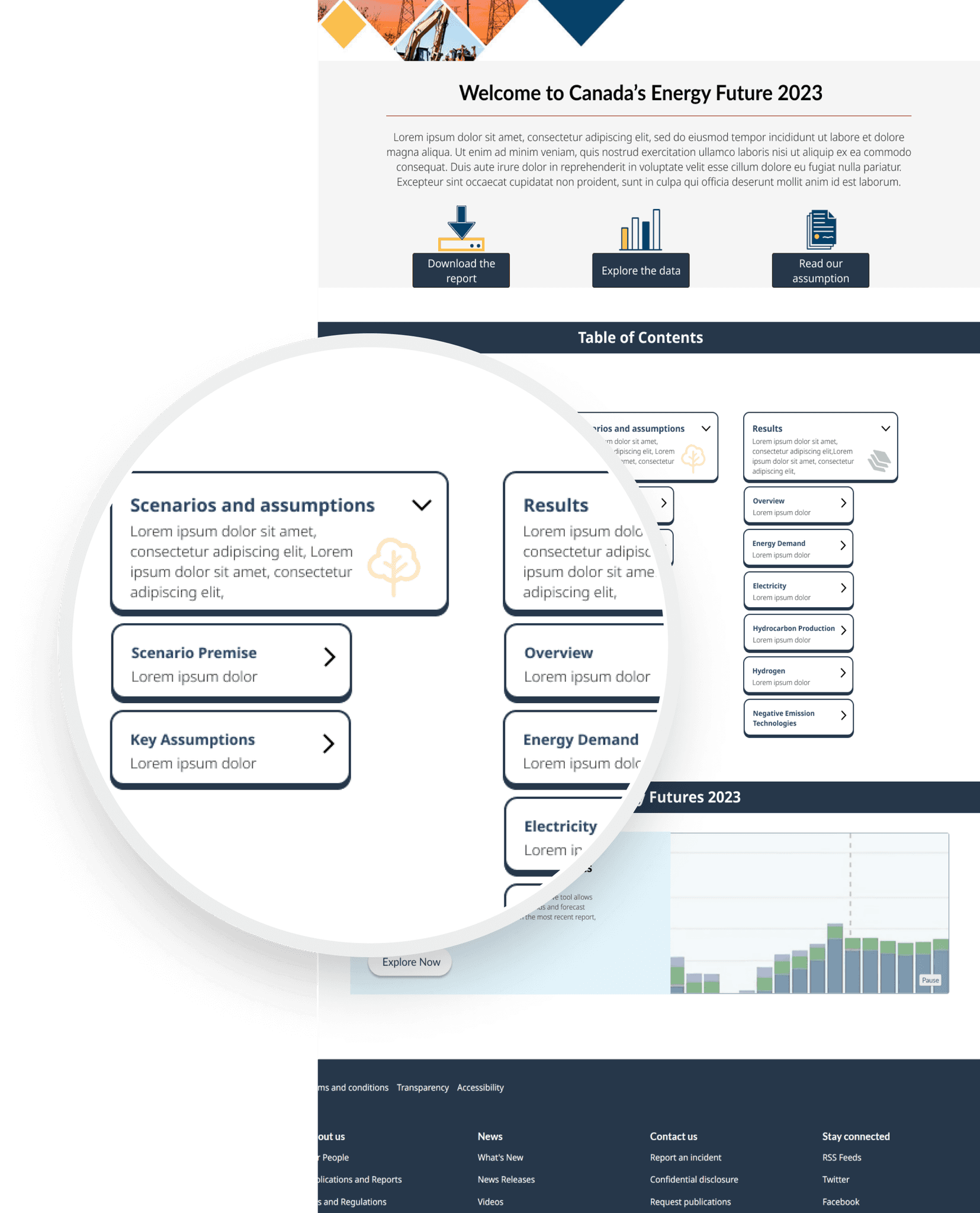
1️⃣ linear and hierarchical designs were highly favoured
The usability testing results confirmed our traffic data observations: users found navigating and locating information more efficient in the PDF version of the report than in HTML. The PDF’s table of contents significantly facilitated navigation and simplified information retrieval.


The graph illustrates 8 participants tackling 4 progressively difficult navigation tasks using HTML.
Task 1 served as a baseline and was the simplest. As difficulty increased with Task 2, the drop-off rate began to decline with Tasks 3 and 4, as we observed participants were improving their navigation using the table of contents in the footer and the quick links on the landing page.
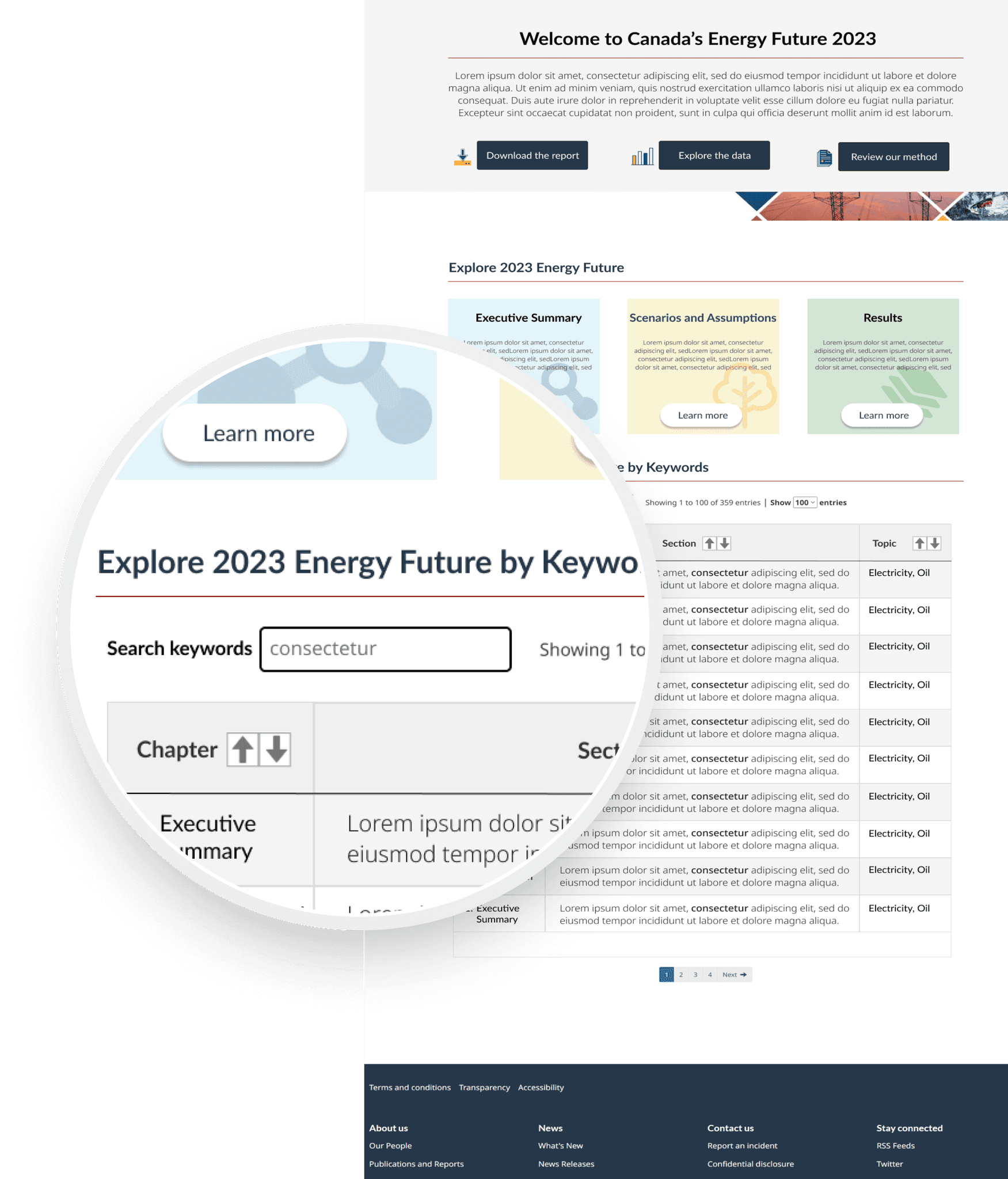
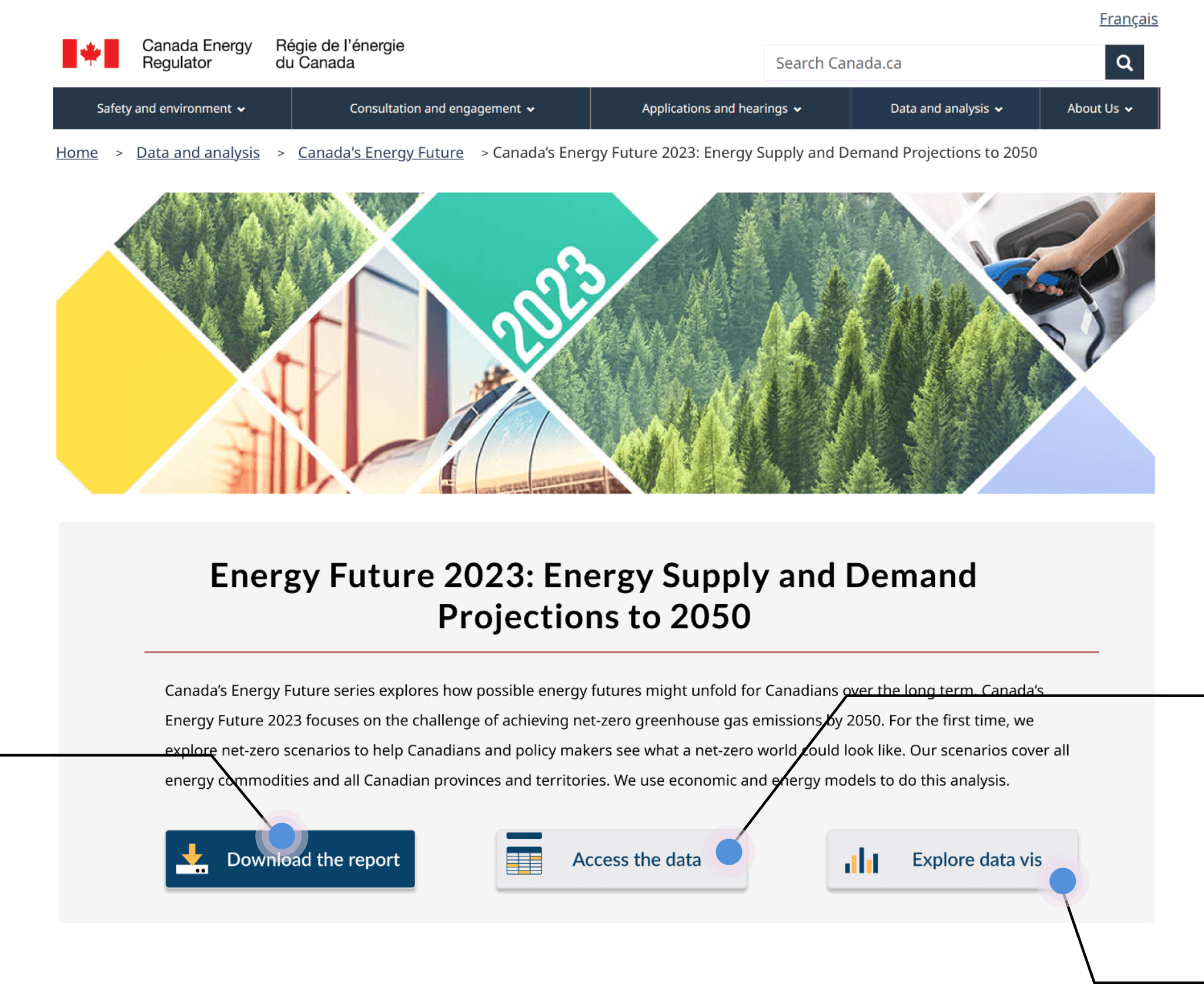
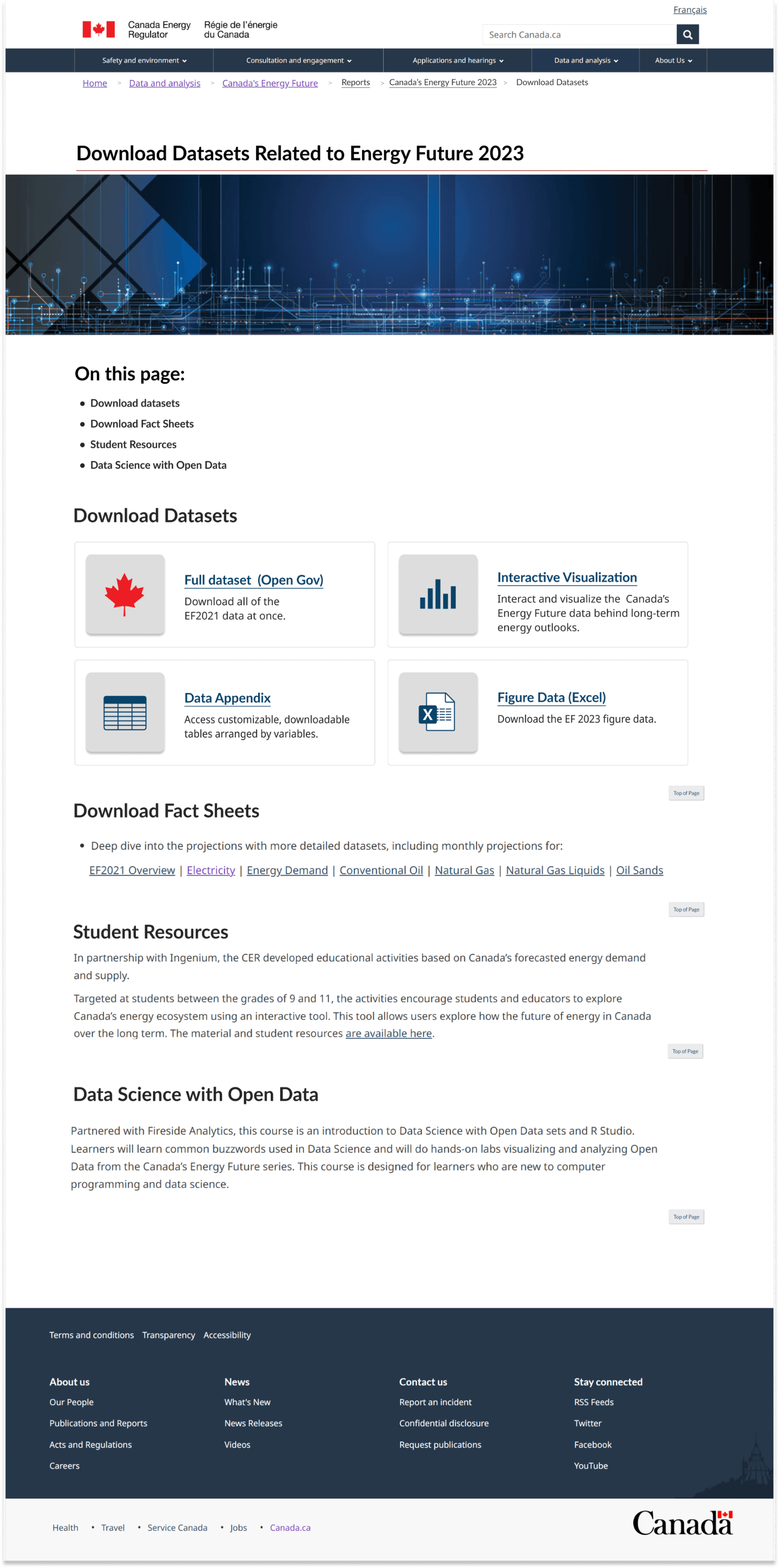
2️⃣ Quick data access was needed
We learned that users primarily seek data, but previous versions did not prominently feature the data section on the landing page.
Our audience used our data for their own work and was interested not only in the end results but also in the analysis and the story behind the numbers. Since they often accessed the Energy Future report during work hours, quick and easy data access was important for them.
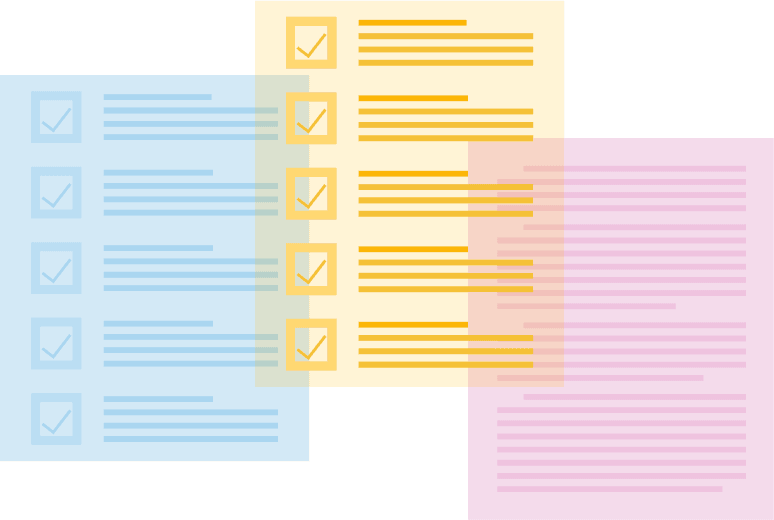
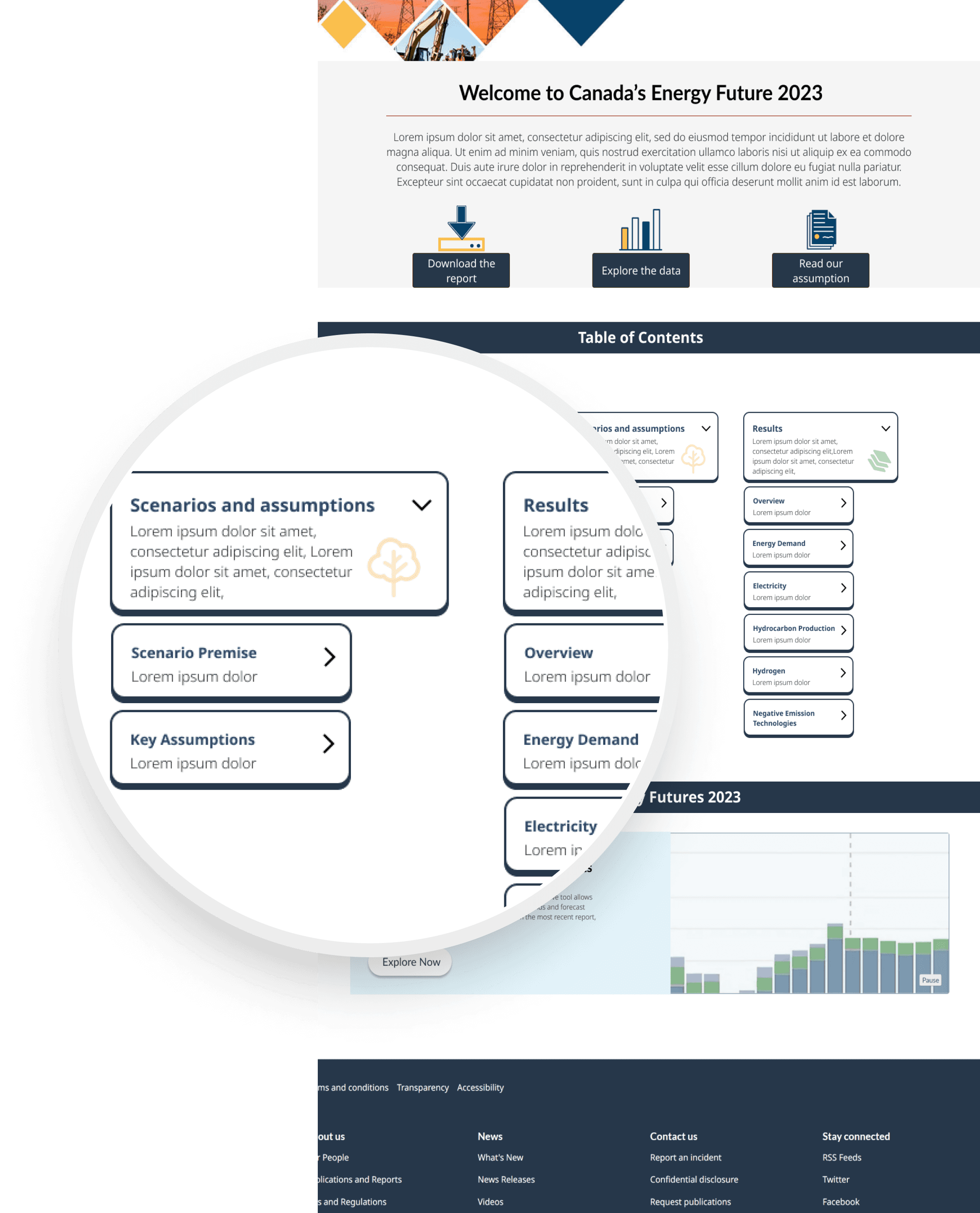
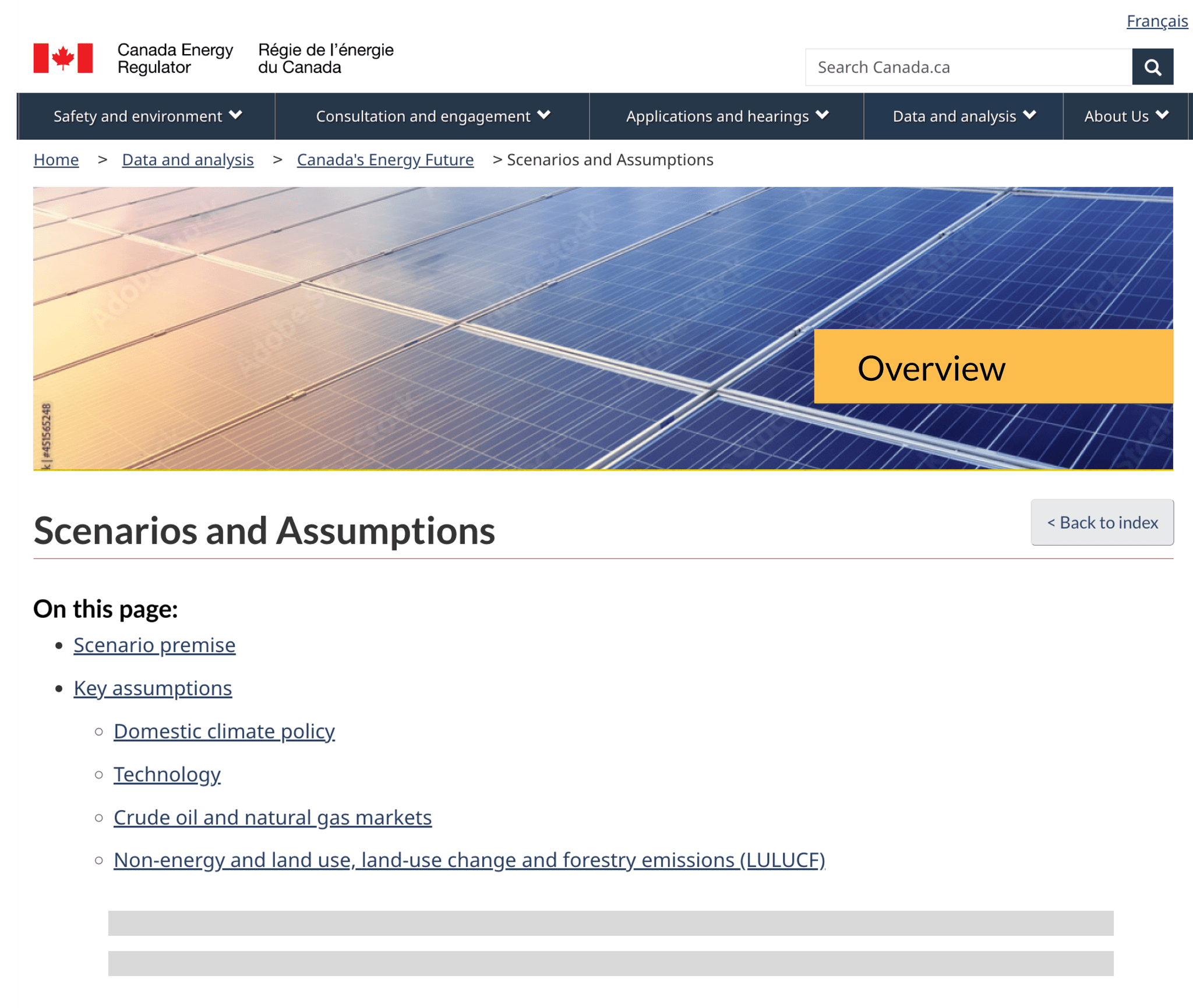
3️⃣ Better navigational indicators is needed to show page relationships
Due to the content-heavy nature of the webpage, users often struggled to navigate between pages. We observed that users frequently lost track of their current location while navigating through the information. This highlighted the need for a clearer display of the relationship between parent and child pages to improve usability.

🤔 Ideation

💡 Design Inspiration
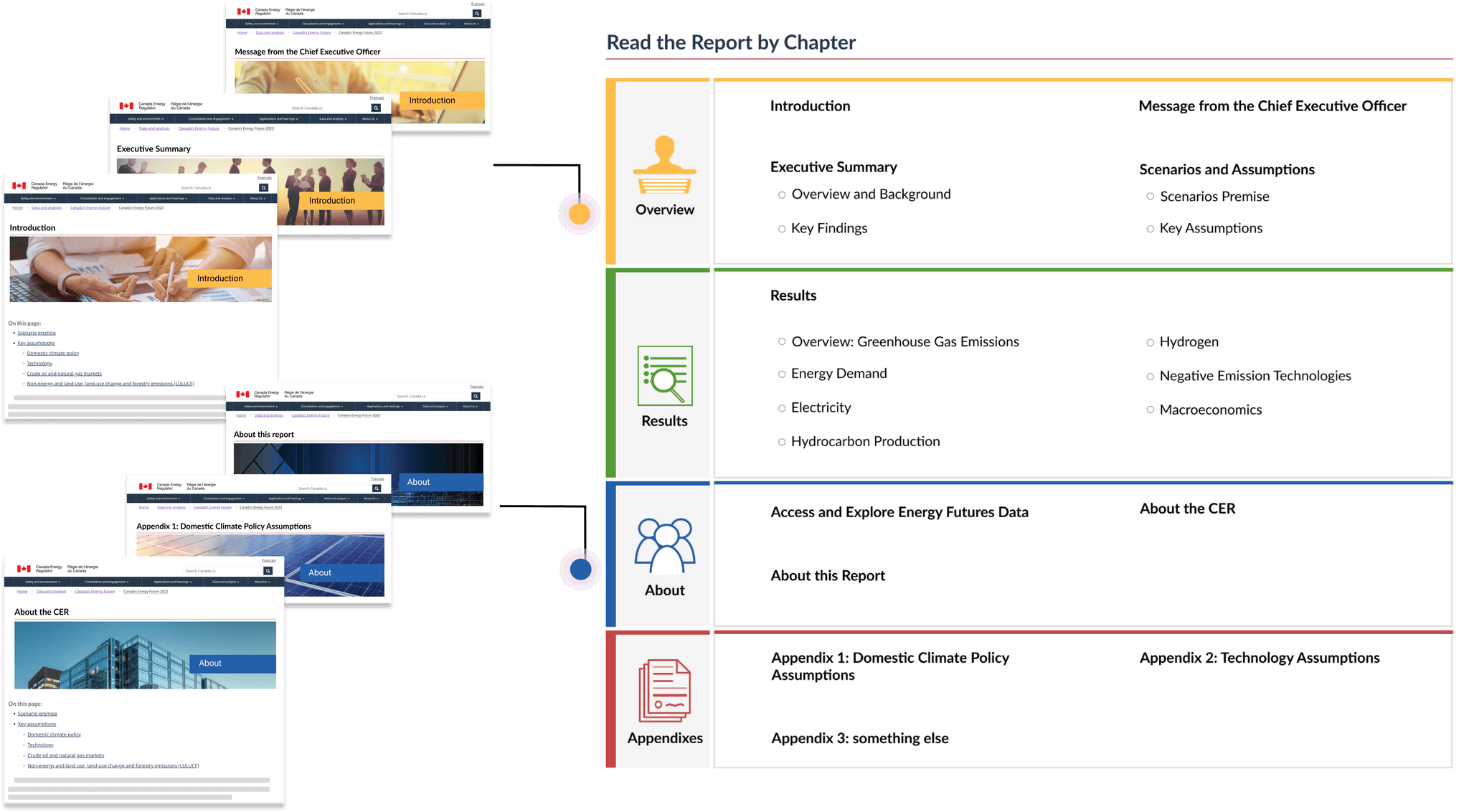
🎨 Design Solutions
🙌 Project Reflection
Iterate as much as you can.
In the beginning, I’ve explored so many design options to find the right design solutions. There were some constraints that limited my choices, so it took several iterations to figure out what worked and what didn’t. With each iteration, based on the feedback I got, the design got better and the best solutions started to stand out.
Involve stakeholders early.
Bringing stakeholders into the project early was a game changer. It helped me to align the project’s goals with the business needs right from the start and established a collaborative, feedback-driven process. It also sets up a good flow of feedback from the beginning, making the whole process more collaborative and aligned.
Team work are key.
Open communication is key when working with cross-functional teams. For this project, I found that by bringing everyone together for an ideation workshop was a game changer. It really helped to get the whole design team on the same page and made sure that everyone's idea was heard. Plus, involving everyone from the start not only keeps the team informed but also highlights how important our work is and the impact it can have.